How Do I Change Text Color In Css
Changing the color of text on a web page is easy with the CSS colour property. Before nosotros look at how, it's important to understand the different ways you can set the property value. You can utilize: While you tin utilise any of these values, color names are not recommended. Not only are they difficult to remember beyond the standard rainbow, they also introduce imprecision. I person's fuchsia may be some other'due south magenta may be another's hot pink, then on. To ensure your website'southward color scheme looks the way y'all want it to, use hex color codes or RGB values instead. They allow you lot to selection the verbal shade of the color you want. In the examples below, nosotros'll employ hex colour codes because they're more beginner-friendly to larn. Now allow'south walk through how to change the color and background color of inline text in CSS. To alter the color of inline text, go to the section of your spider web folio. But add the appropriate CSS selector and define the colour belongings with the value you desire. For example, say y'all desire to modify the color of all paragraphs on your site to navy. And so you'd add together p {color: #000080; } to the head section of your HTML file. You might be wondering what happens if you don't set the colour property in your CSS. That'south a good question. The default text color for a page is defined in the body selector. Here's an example of a trunk selector setting the text color equally blue: trunk { color: blue; } If there is no body selector or color divers in the trunk selector, and then the default color is most likely black. So allow's say I want to modify the color of my paragraphs to navy, equally mentioned in the case above, and all links on my website to aqua. And then I'd use the type selector p and attribute selector a[href] and ready the color property to #000080 and #00FFFF, respectively. Here's the CSS: p { color: #000080; } a[href] { colour: #00FFFF; } Hither's the HTML: <p>This is a paragraph. The default text color was black, but I added a paragraph selector and defined the colour property so it'south navy.Y'all'll come across that the paragraph below is also navy, except for the link. Using a split selector, the color of links has been inverse to aqua.</p> <p>Another paragraph that has <b><a href="default.asp" target="_blank">a link.</a></b></p> Hither's the result: See the Pen Changing Inline Text Colour in CSS by Christina Perricone (@hubspot) on CodePen. You can utilise this same procedure to change the color of headings, span tags, push copy, and whatever other text on a page. Now let's expect at how to alter the background colour of text. To change the background color of inline text, go to the <head> section of your web folio. Just add the appropriate CSS selector and ascertain the color and background-color property with the values you want. Say you want to change the background color of links to yellow. So you lot'd add together the following code: a[href] { color: #000000; groundwork-color: #FFFF00; } The CSS background-color property allows you to alter the background color of an HTML element. You lot tin set the groundwork color for many elements, including a table, div, heading, and bridge element. When defining the color property, y'all should likewise define the groundwork color. It's necessary to be compliant with W3C CSS and other frameworks and information technology doesn't hurt otherwise. Irresolute the colour and background color of text is besides of import for avoiding issues of spider web accessibility on your website. Accept some other look at the demo above. While the colors used may be too like for people who can't come across different shades of colors, the underline would help to indicate it is a link. Merely what if I removed the underline from links on my site? Then I'd be relying on color alone to convey that it was a link. In that case, I'd need to identify and use spider web accessible colors for my website. This will take time and research. If you're just getting started researching color blindness, then a tool like Dissimilarity Checker can assistance you lot make accessible choices when changing the colour of text on your site. Say I want my text to be scarlet and the background to exist gray. I might start past plugging in #FF0000 and #808080 into Contrast Checker and see it just has a 1:1 dissimilarity ratio. That's not good. To ameliorate the ratio, I'll move the slider of the foreground colour to the left and the slider of the background color to the right until I hitting the minimum of 4.5:ane. Hither's the CSS: a[href] { color: #940000; groundwork-color: #E0E0E0; text-ornamentation: none; } Hither's the HTML: <p>This is a paragraph. The default text color is blackness. You'll meet that the paragraph below is also black, except for the link. Using an aspect selector, I've ready the color, background colour, and text ornamentation property so that information technology appears with a reddish font color, gray background, and no underline.</p> <p>Some other paragraph that has <b><a href="default.asp" target="_blank">a link</a></b>.</p> Hither's the issue: Meet the Pen Changing Text Background Colour in CSS past Christina Perricone (@hubspot) on CodePen. Changing the colour and background color of text on your website is easy. Whether you're building your site from scratch or edifice with Bootstrap CSS, y'all just need some knowledge of HTML and CSS. It volition, however, take time to learn the colour names and codes and how to combine them to make your website and other marketing collateral attainable. Only another reason to get started adding color to your site today.

Changing Inline Text Colour in CSS
Changing Text Groundwork Color in CSS
CSS Background Colour
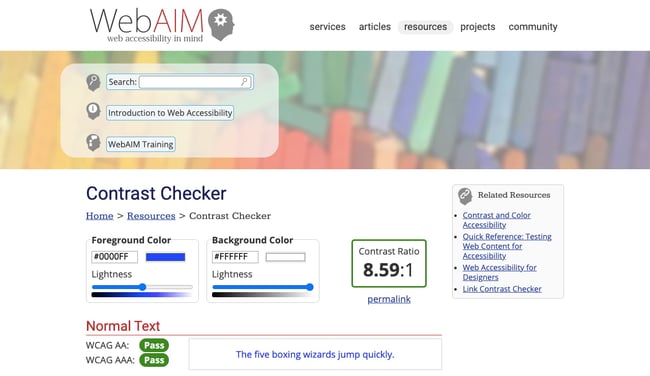
Checking Color Contrast
 You can input a color and background color and it will tell y'all "pass" if the pair has a contrast ratio of 4.v:i. Anything lower volition fail. We'll use this tool to identify the colors in the instance beneath.
You can input a color and background color and it will tell y'all "pass" if the pair has a contrast ratio of 4.v:i. Anything lower volition fail. We'll use this tool to identify the colors in the instance beneath.
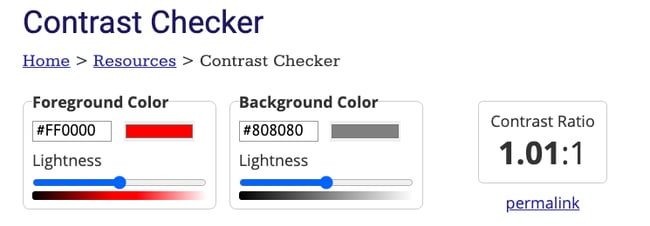
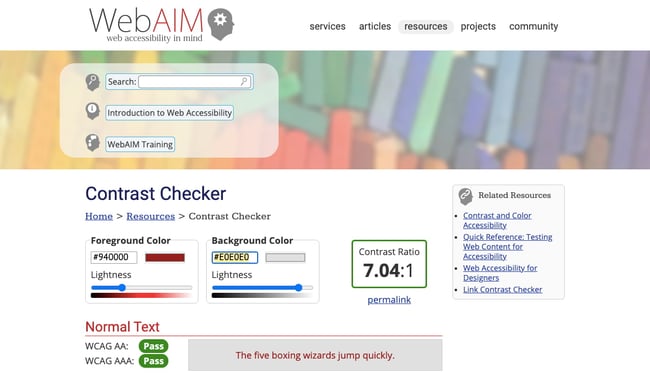
 Since I want to make sure my design is every bit clear as possible, I'll select the color #940000 and background color #E0E0E0, which has a seven:ane ratio.
Since I want to make sure my design is every bit clear as possible, I'll select the color #940000 and background color #E0E0E0, which has a seven:ane ratio. I'll use these to style the link so information technology actually stands out from the rest of the paragraph.
I'll use these to style the link so information technology actually stands out from the rest of the paragraph.
Adding Color to Your Website


Originally published Apr 11, 2021 7:00:00 AM, updated October 08 2021
How Do I Change Text Color In Css,
Source: https://blog.hubspot.com/website/change-text-color-css
Posted by: alvarezbardid.blogspot.com


0 Response to "How Do I Change Text Color In Css"
Post a Comment